#####
(图片来自网络)
1.JPEG 要做到渐进式加载,我们的图片需要是JPEG格式,而JPEG格式的图片又分为两种,我们要做到渐进式加载的话,需要的是Progressive JPEG.
(1)Baseline JPEG(标准型) 这种格式的图片在保存信息的时候,是从上往下,将每一行的数据顺序的保存起来的,所以读一部分就展示的话,那么效果就会像是从上往下一点一点展示.
(图片来自网络)
(2)Progressive JPEG(渐进式) 这种格式的图片在保存信息的时候,是一帧一帧的存储的,如果逐帧逐帧的读的话,就会先看到模糊图,然后一点一点变清晰
(图片来自网络)
(图片来自网络)
2.解码 如何判断是否JPEG格式的图片呢?下面引用一段Glide框架的代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 //ImageHeaderParser.java private static final int EXIF_MAGIC_NUMBER = 0xFFD8; // JPEG. if (firstTwoBytes == EXIF_MAGIC_NUMBER) { return JPEG; }
我们可以看出,JPEG是以FFD8开头的 其实JPEG是以FFD8开头,FFD9结尾,FFDA代表一个帧的开头 FFD8 … FFDA … FFDA … FFDA … FFD9
1
Baseline JPEG 里面只有一个FFDA Progressive JPEG 里面含有多个FFDA 比较完整的数据结构如下
(图片来自Wiki)
https://en.wikipedia.org/wiki/JPEG
3.如何保存或者转换成JPEG (以下转换方法来自网络,由于非Java 代码,所以没有做验证,特此说明一下)
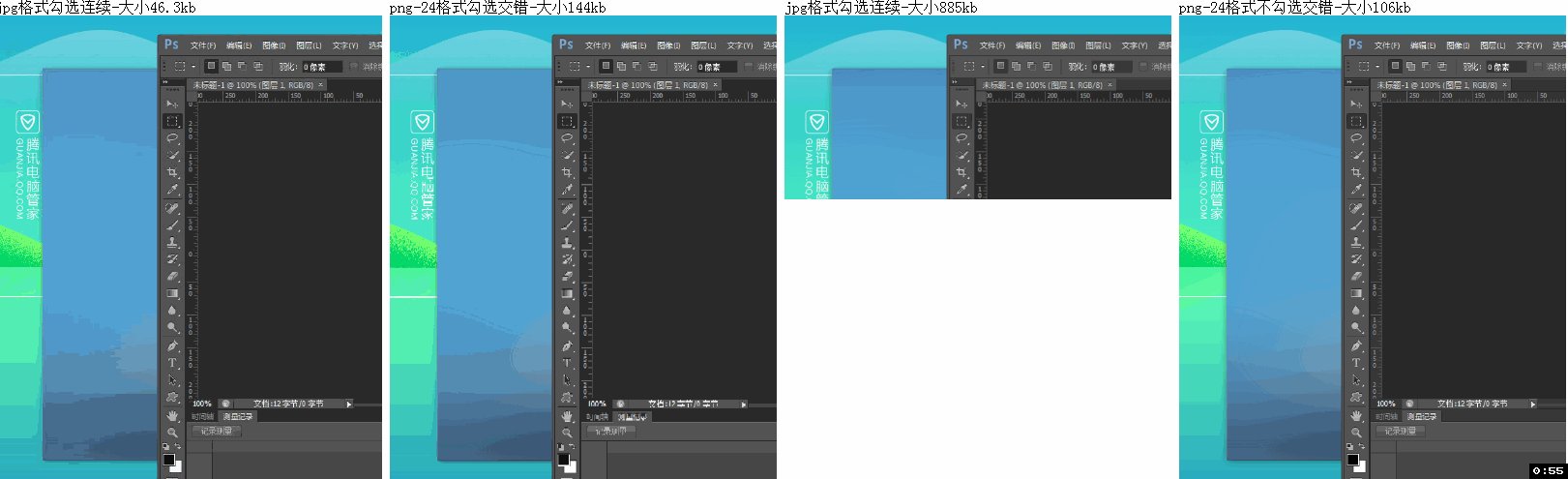
1、PhotoShop 在photoshop中有“存储为web所用格式”,打开后选择“连续”就是渐进式JPEG。
据说,需要勾选那个转换为sRGB选项,在某些浏览器下,图像设置为CMYK会出现一些问题!
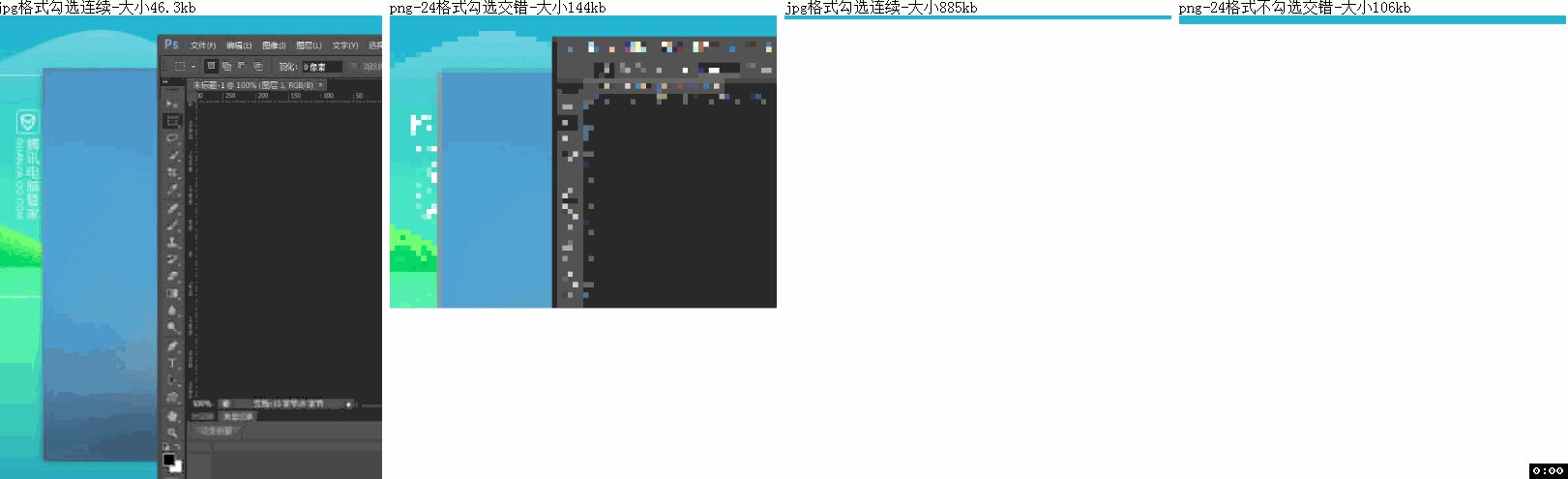
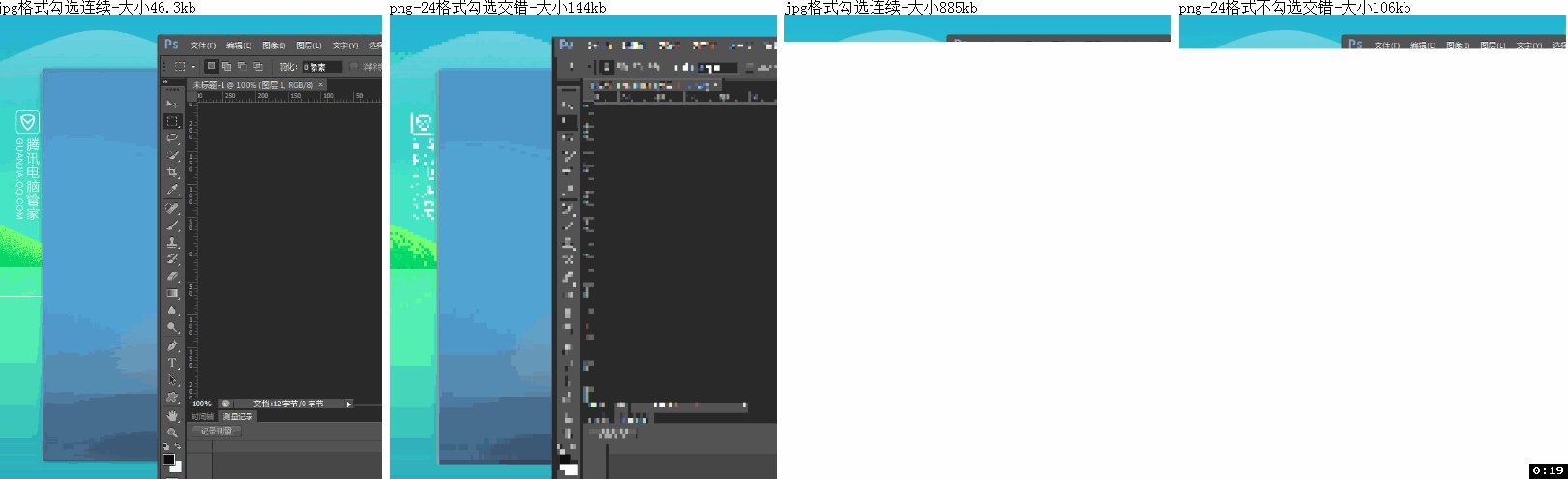
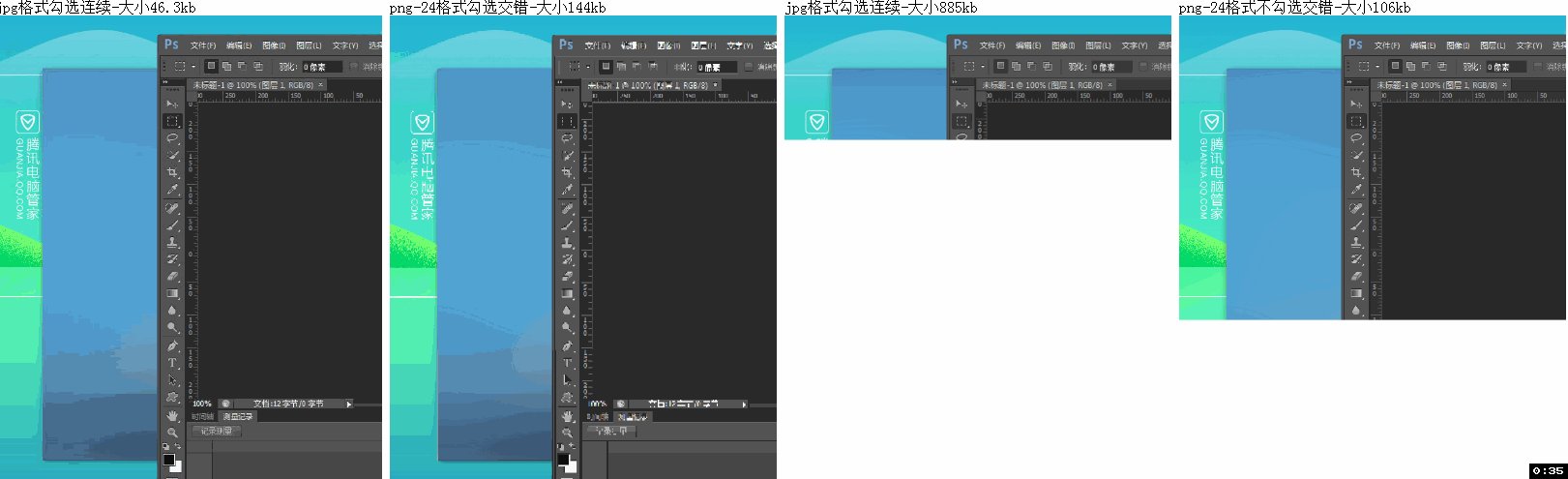
ps保存为png-24且勾选交错才能把图片保存为渐进式图片
测试效果如下:
2、Linux 检测是否为progressive jpeg : identify -verbose filename.jpg | grep Interlace(如果输出
将basic jpeg转换成progressive jpeg:> convert infile.jpg -interlace Plane
3、PHP 使用imageinterlace和imagejpeg函数我们可以轻松解决转换问题。
1 2 3 4 5 6 7 8 9 10 11 <?php $im = imagecreatefromjpeg('pic.jpg'); imageinterlace($im, 1); imagejpeg($im, './php_interlaced.jpg', 100); imagedestroy($im); ?>
4、Python 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 import PIL from exceptions import IOError img = PIL.Image.open("c:\\\users\\\biaodianfu\\\pictures\\\in.jpg") destination = "c:\\\users\\\biaodianfu\\\pictures\\\test.jpeg" try: img.save(destination, "JPEG", quality=80, optimize=True, progressive=True) except IOError: PIL.ImageFile.MAXBLOCK = img.size[0] * img.size[1] img.save(destination, "JPEG", quality=80, optimize=True, progressive=True)
5、jpegtran 1 jpegtran -copy none -progressive <inputfile><outputfile>
6、C 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 using (Image source = Image.FromFile(@"D:\temp\test2.jpg")) { ImageCodecInfo codec = ImageCodecInfo.GetImageEncoders().First(c => c.MimeType == "image/jpeg"); EncoderParameters parameters = new EncoderParameters(3); parameters.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, 100L); parameters.Param[1] = new EncoderParameter(System.Drawing.Imaging.Encoder.ScanMethod, (int)EncoderValue.ScanMethodInterlaced); parameters.Param[2] = new EncoderParameter(System.Drawing.Imaging.Encoder.RenderMethod, (int)EncoderValue.RenderProgressive); source.Save(@"D:\temp\saved.jpg", codec, parameters); }
7、C#转换
据说是如下的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 using (Image source = Image.FromFile(@"D:\temp\test2.jpg")) { ImageCodecInfo codec = ImageCodecInfo.GetImageEncoders().First(c => c.MimeType == "image/jpeg"); EncoderParameters parameters = new EncoderParameters(3); parameters.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, 100L); parameters.Param[1] = new EncoderParameter(System.Drawing.Imaging.Encoder.ScanMethod, (int)EncoderValue.ScanMethodInterlaced); parameters.Param[2] = new EncoderParameter(System.Drawing.Imaging.Encoder.RenderMethod, (int)EncoderValue.RenderProgressive); source.Save(@"D:\temp\saved.jpg", codec, parameters); }
8、java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 /** * 转换图片为 流式加载 * @author zhaosx * */ public class ProgressiveJPEG { public static void main(String[] args) throws Exception { File file=new File("Z:/2.jpg"); BufferedImage image = ImageIO.read(file); Iterator<ImageWriter> it = ImageIO.getImageWritersByFormatName("jpeg"); ImageWriter writer=null; while(it.hasNext()) { writer=it.next(); break; //System.out.println(it.next()); } if(writer!=null) { ImageWriteParam params = writer.getDefaultWriteParam(); params.setProgressiveMode(ImageWriteParam.MODE_DEFAULT); //params.setCompressionQuality(0.8f); ImageOutputStream output = ImageIO.createImageOutputStream(new File("Z:/22.jpg")); writer.setOutput(output); writer.write(null,new IIOImage(image,null,null), params); output.flush(); writer.dispose(); System.out.println("ok"); } } }
4.效果 明白了渐进式加载的原理后,我们就能想办法在app端也做到渐进式加载的效果了. (大概就是判断是否JPEG图片,然后根据每一帧的节点来判断并决定是否需要加载)
下面展示一下效果图 (1)原图
(Progressive JPEG的图一打水印就变成Baseline JPEG,应该是CSDN打水印保存的时候处理了)
(2)解码到第一个FFDA与第二个FFDA的中间
(3)刚好解码到第二个FFDA
(4)解码到第五个FFDA
需要看图片二进制结构的,可以下载一些工具(如hex-editor-neo)
hex-editor-neo下载
图片的尺寸大小
同一张jpg图片,如果保存为基本式和渐进式那个尺寸更小呢?
根据我拿3终不同风格图片做测试,发现,百度百科中所说的渐进式图片的大小比基本式的小是不准确的。
其中,两者大小关系基本上没有什么规律。下面是我的测试结果:
图片品质59%及其以下时候,渐进JPEG图片更小;品质60%及其以上,基本JPEG更小
不过,个人臆测,从概率学上讲,大多数情况下,渐进式JPEG比基本式图片尺寸小一点。然而,其中的大小差异与原图尺寸相比,不值一提,因此,所谓图片大小不能作为两种图片选择的依据。
下载呈现速度
一个名叫Ann Robson 的人,最近对各个浏览器下渐进式图片呈现做了测试。
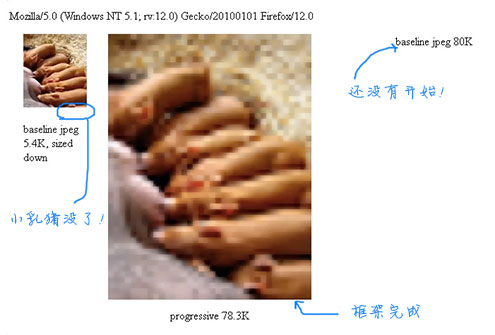
下图为FireFox浏览器下呈现速度的对比图:
当大图轮廓加载OK的时候,小图最后一个乳猪还没有出世面;而基本式乳猪图还没有开始加载!显然,罗伯森是想告诉我们,渐进JPEG下载更快。
下表为其在各个浏览器下测试的结果:
浏览器 (特定测试版本) 渐进jpeg前景渲染 渐进jpeg背景渲染
结论很简单,Chrome + Firefox + IE9浏览器下,渐进式图片加载更快,而且是快很多,至于其他浏览器,与基本式图片的加载一致,至少不会拖后腿。
Scott Gilbertson 对渐进式图片有其他的补充:
1. 你用永不知道基本式图片内容,除非他完全加载出来;
2. 渐进式图片一开始大小框架就定好,不会像基本式图片一样,由于尺寸未设定而造成回流——提高的渲染性能;
3. 渐进式图片也有不足,就是吃CPU吃内存。
内容就是这些,权衡使用在你手。一般而言,大尺寸图片建议使用渐进式JPEG.
另一种实现
图片在加载过程中由模糊到清晰的一个加载过程,需要两张图片实现,一张体积比较小,一张为原图,体积比较小的图片会先加载成功,然后对其进行模糊化处理,直到原图加载成功后,用原图替代体积较小的图。
css filter模糊处理:
html
1 2 3 4 5 6 7 8 9 10 <div class="placeholder" data- large="<https://pic2.zhimg.com/50/v2-c5174d0b98facea9584e7766862decdd_400x224.jpg>"> <img src="<https://pic2.zhimg.com/50/v2-c5174d0b98facea9584e7766862decdd_60w.jpg>" class="img-small"> <div style="padding-bottom: 66.6%;"></div> </div>
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 .placeholder { width: 200px; background-color: #f6f6f6; background-size: cover; background-repeat: no-repeat; position: relative; overflow: hidden; } .placeholder img { position: absolute; opacity: 0; top: 0; left: 0; width: 100%; transition: opacity 1s linear; } .placeholder img.loaded { opacity: 1; } .img-small { filter: blur(50px); /* this is needed so Safari keeps sharp edges */ transform: scale(1); }
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 window.onload = function () { var placeholder = document.querySelector('.placeholder'), small = placeholder.querySelector('.img-small') // 1: load small image and show it var img = new Image(); img.src = small.src; img.onload = function () { small.classList.add('loaded'); }; // 2: load large image var imgLarge = new Image(); imgLarge.src = placeholder.dataset.large; imgLarge.onload = function () { // small.classList.remove('loaded'); imgLarge.classList.add('loaded'); }; placeholder.appendChild(imgLarge); }
canvas模糊处理:
html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <div class="figure"> <div class="aspect-ratio-fill"></div> <img id="smallImg" class="small-img" crossorigin="anonymous" src="<https://pic2.zhimg.com/50/v2-c5174d0b98facea9584e7766862decdd_60w.jpg>" alt=""> <canvas id="canvas" class="canvas"></canvas> <img class="big-img" data- src="<https://pic2.zhimg.com/50/v2-c5174d0b98facea9584e7766862decdd_400x224.jpg>"> </div>
css
.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 figure { position: relative; width: 200px; overflow: hidden; } .aspect-ratio-fill { padding-bottom: 66.67%; } .figure img, .figure canvas { position: absolute; top: 0; left: 0; width: 100% !important; height: 100% !important; opacity: 1; transition: opacity 2s linear; } .canvas.loaded { opacity: 0; } .small-img { display: none; }
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 let smallImg = document.querySelector('.small-img'), canvas = document.querySelector('.canvas'), bigImg = document.querySelector('.big-img'); ctx = canvas.getContext('2d'); smallImg.onload = function () { StackBlur.image(smallImg, canvas, 20, true); if (bigImg.getBoundingClientRect().top > 0 && bigImg.getBoundingClientRect().bottom < window.innerHeight) { bigImg.setAttribute('src', bigImg.dataset.src); bigImg.onload = function () { canvas.classList.add('loaded'); } } }
Jpeg渐进式图像数据解析 为了更好的优化客户端体验,客户端在图像压缩的时候采用了渐进式Jpeg压缩。渐进式Jpeg的好处是,只需要很少的一部分数据包,就能够解码出一副完整的图像,随着数据的增加,图像会不断变清晰。渐进式图像还有一个好处是每一处SOS的Huffman编码都是优化编码,平均图像size会小一些。
https://blog.csdn.net/APIX_CN/article/details/49780397?utm_source=blogxgwz26